Salesforce Dynamic Forms: a detailed guide on how to get started
- Iryna Yamborska

- Apr 19, 2023
- 5 min read
Updated: Mar 20, 2024
Salesforce Dynamic Forms improves the productivity of organizations and provides users only what they require, transforming static data entry into an intuitive experience. Plus, dynamic forms can be configured easily without complex code. In this article, we will discuss what Salesforce Dynamic Forms are, where they can be useful, and provide you with a step-by-step guide on how to get started with Dynamic Forms.
What is Salesforce Dynamic Forms?
The goal of Dynamic Forms is to create user-friendly, intuitive Page Layouts that display the right information at the right time. As often happens when projects expand, the number of fields increases, as a result, the Page Layout or its sections are overloaded with those fields. All of those fields might be needed, but not right now and not for all users. Previously we used to create several Page Layouts and various Profiles, which required extra efforts.
But now Dynamic Forms help us to avoid those efforts. With the help of Dynamic Forms we can:
Place fields anywhere on the Page Layout, not just in the “Details” tab;
Use Visibility Rules to set criteria by which fields are shown and hidden;
Ability to use one Page Layout instead of several;
Improve page load time.
Salesforce Dynamic Forms is supported on record pages for custom objects, accounts (including person accounts), contacts, opportunities, cases, and leads only.
How to get started with Salesforce Dynamic Forms?
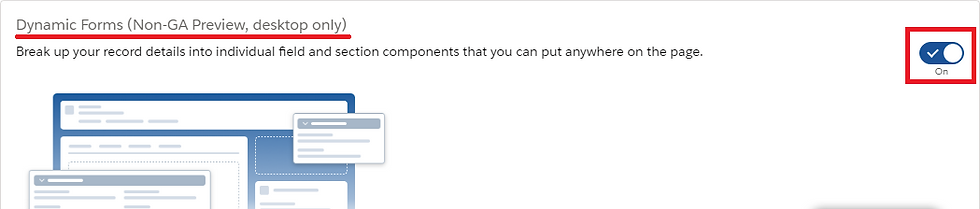
To get started, enable Dynamic Forms in the organization:
In Setup, in the “User Interface” menu, select the “Record Page Settings” submenu

In the Dynamic Forms section, switch the toggle switch to On

Enable this on every organization/sandbox you use Dynamic Forms on.
What will we implement using Salesforce Dynamic Forms?
Here is an example that is supposed to help you understand what Salesforce Dynamic Forms is. So, we have a custom object with fields
Mandatory:
Name
Stage (Picklist)
Optional:
rejection reason (Picklist)
other rejection reason (Text)
Change address? (Checkbox)
City
Street
When the Stage value is rejected, the rejection reason field is displayed to the user.
If the value of the rejection reason field is other, then the following text appears to be filled in - other rejection reason.
If the value of the rejection reason field is wrong address, then the user will see one more field - “Change address?”. If it is set to True, then a new section appears - Address with two fields: City and Street.
Creating a Lightning Page Record with Salesforce Dynamic Forms
With Salesforce Dynamic Forms, fields and sections can be placed anywhere on the page to effectively structure and organize information. In addition, rules can be set to show only certain fields based on other field values, such as when a checkbox is set or when a picklist has a certain value. Also, you can customize the display of data to users based on their role, location, or other identifying information.
So, open the menu Setup - User Interface - Lightning App Builder.
Create a new page: New - Record Page - fill in the Label of the page, specify the custom object in Object, select the page template - Finish. Then we’ll see a Lightning Page available for filling. And the first thing that catches your eye is the Fields.

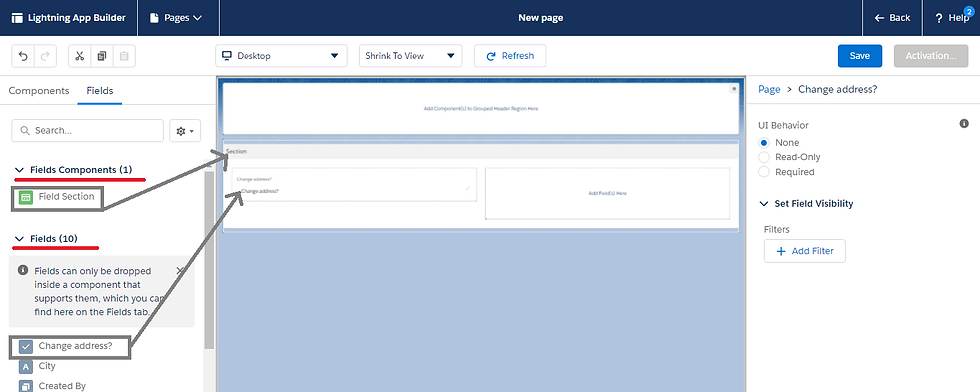
There are two ways to get started with Dynamic Forms. For new record pages is right after the page has been created. You can immediately drag the Field Section components and Fields onto the page. As Dynamic Forms is very flexible, you can rearrange, organize, and even place sections in different Tabs on the page.

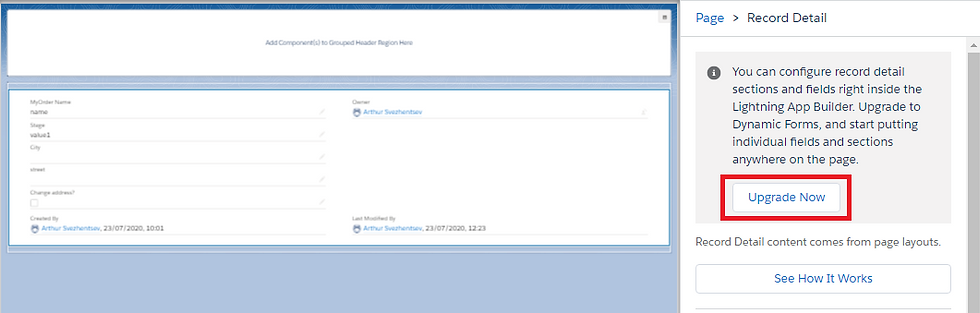
Alternatively, open an existing page in Lightning App Builder and click on the Record Detail component. In the components properties you will see a new area.

Click "Upgrade Now" to get started with Dynamic Forms on this page. A pop-up window will open. Select a page layout there, and then the migration wizard will be launched, which will transfer all the fields and sections to the Lightning Page itself.

The “Record Detail” component is removed from the page, leaving us with fields and sections that can be customized and placed anywhere.

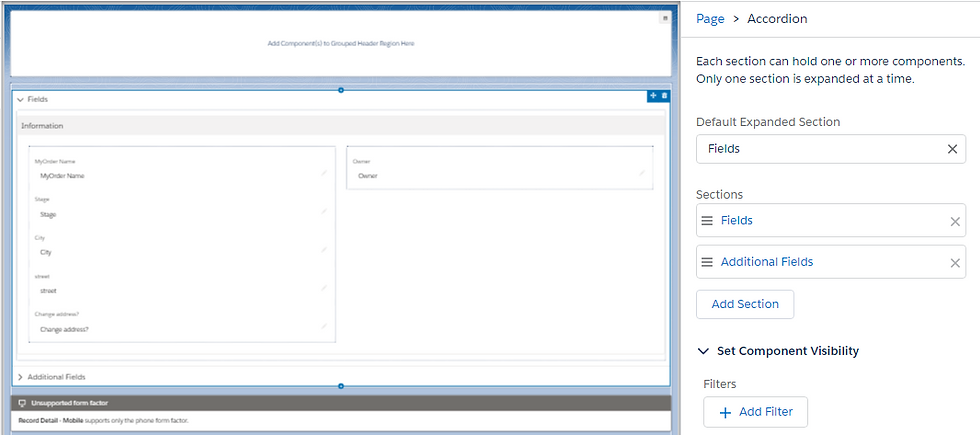
Now let's create our page using Dynamic Forms according to the conditions above.
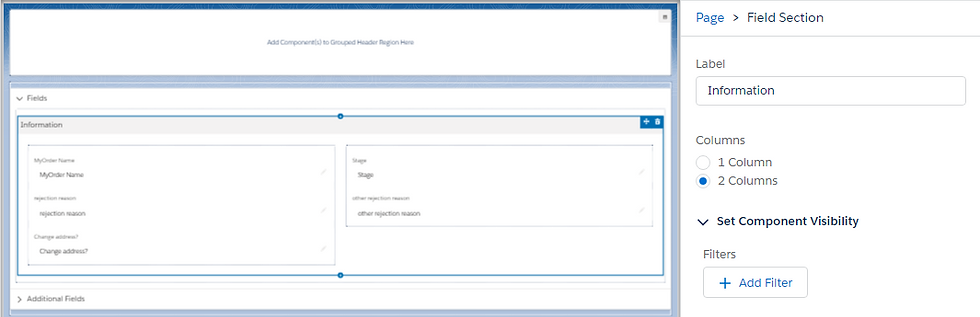
In the Information section, let's leave 2 columns with fields: Name, Stage, rejection reason, other rejection reason and Change address?. The rest let’s delete.

We only need to see Name and Stage constantly, and they must be mandatory. Set this in the properties of the field on the right, which will appear when you click on each of the fields.

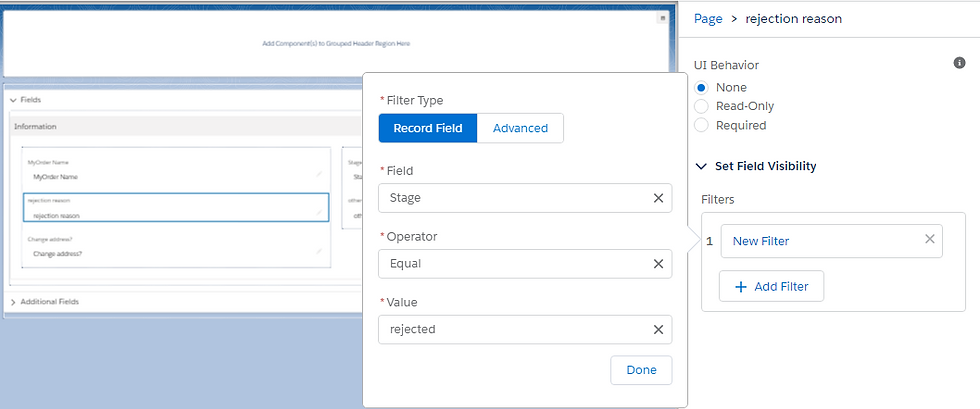
Now let’s get started setting Visibility for rejection reason, other rejection reason and Change address? fields. To do this, select each field and in its settings on the right in Set Field Visibility, and click the Add Filter button.
The rejection reason field will only be visible when the Stage field's Picklist value is rejected:

Same for other rejection reason and Change address? fields. There can be several filters.
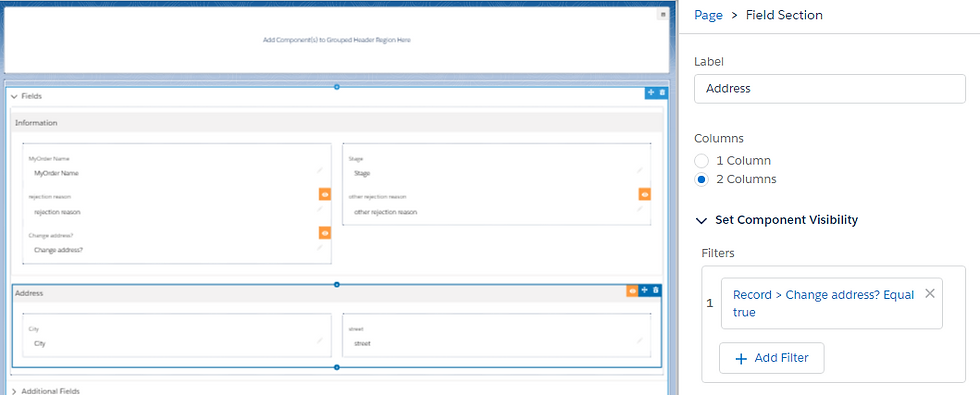
Now let's add the Address section with two fields: City and Street. And set the visibility of the entire section only when the Checkbox fields Change address? set to True.

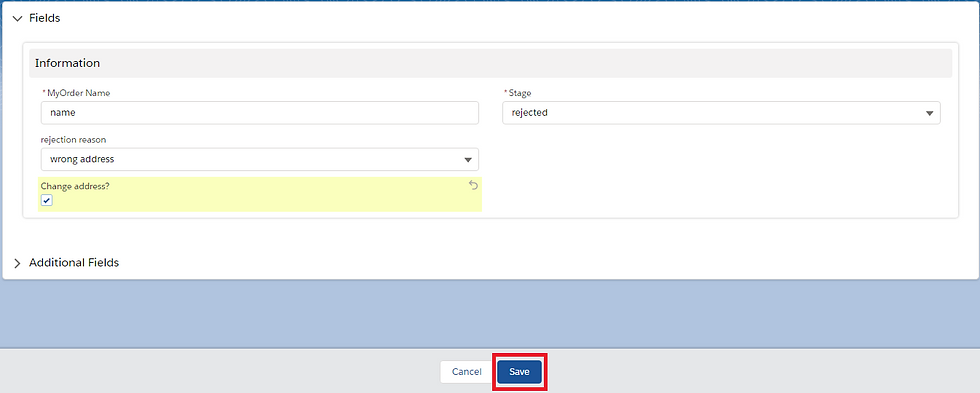
Save and activate the page. And we can enjoy the result of working with Dynamic Forms. Only the two required fields are initially displayed.

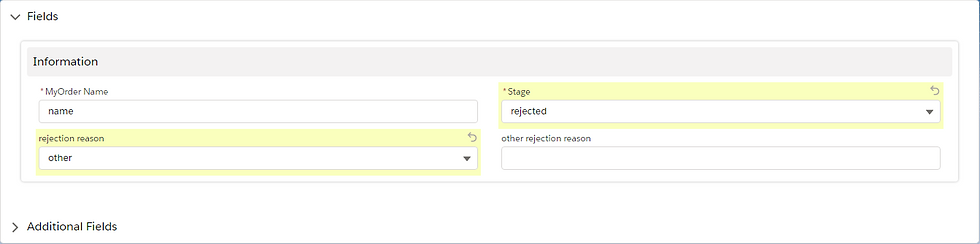
And, depending on the values of some fields, the number of fields on the page increases dynamically.

In this case, you do not need to press the Save button. But it is necessary to display the section.

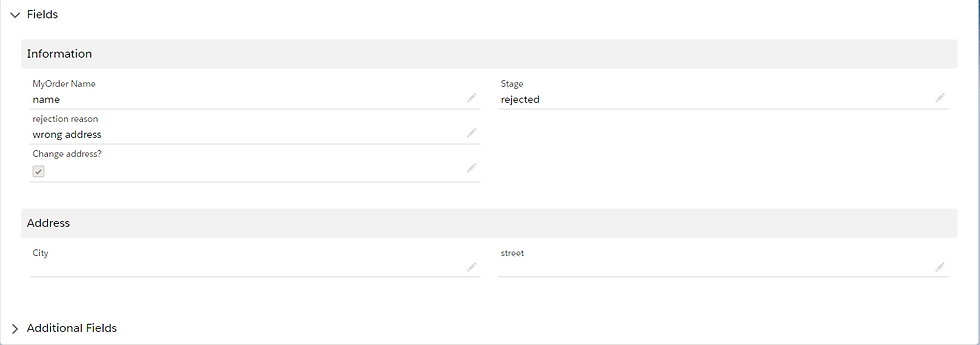
After saving

What is not supported?
Currently Salesforce Dynamic Forms is supported on record pages for custom objects, accounts (including person accounts), contacts, opportunities, cases, and leads only.
Dynamic Forms are not supported on post pages that use pinned-region or custom page templates
Field Section and Field components are not supported on mobile devices. All migrated pages will automatically have a new “Record Detail – Mobile” component added, and you must add this component manually if you are creating a page yourself (from scratch) without migrating the old one.
Traditional Page Layouts will still control related lists, such as the order of related lists and visible columns in related lists
We consider Salesforce Dynamic Forms to be a useful tool that developers will soon use more and more. Talking about cons: I did not like that the new section is displayed only after saving the entry. And if you need to change the values of the fields in the new section, you will have to save the record twice. Although it is possible to place formula fields on the new section.

Let's unlock the full potential of Salesforce for your business
Our team has successfully implemented and customized Salesforce for many businesses, resulting in increased revenues and greater customer satisfaction. Let's talk about your case!




Comments